Computer Ch 4 : Introduction to HTML (Unit 1 & 2)
Ch 4 : Introduction to HTML (Unit 1 & 2)
What is HTML?
HTML is the standard markup
language for creating Web pages.
- HTML
stands for Hyper Text Markup Language
- HTML
describes the structure of a Web page
- HTML
consists of a series of elements
- HTML
elements tell the browser how to display the content
- HTML
elements are represented by tags
- HTML
tags label pieces of content such as "heading",
"paragraph", "table", and so on
- Browsers
do not display the HTML tags, but use them to render the content of the
page.
Write HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML
editors.
However, for learning HTML we recommend a simple text editor like
Notepad (PC) or TextEdit (Mac).
We believe using a simple text editor is a good way to learn HTML.
Follow the steps below to create your first web page with Notepad or
TextEdit.
Step 1: Open Notepad (PC)
Windows 8 or later:
Open the Start Screen (the
window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs
> Accessories > Notepad
Or
Step 1: Open TextEdit (Mac)
Open Finder > Applications >
TextEdit
Also change some preferences to get the application to save files
correctly. In Preferences
> Format > choose "Plain Text"
Then under "Open and Save", check the box that says
"Display HTML files as HTML code instead of formatted text".
Then open a new document to
place the code.
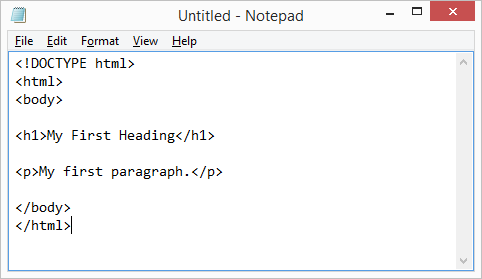
Step 2: Write Some HTML
Write or copy some HTML into Notepad.
<!DOCTYPE html><html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Step 3: Save the HTML Page
Save the file on your computer. Select File
> Save as in the Notepad menu.
Name the file "index.htm" and
set the encoding to UTF-8 (which is the
preferred encoding for HTML files).
Note: You can use
either .htm or .html as file extension. There is no difference, it is up to you.
Step 4: View the HTML Page in Your
Browser
Open the saved HTML
file in your favorite browser (double click on the file, or right-click - and
choose "Open with"). The result will look much like this.
HTML Documents
All HTML documents must start with a document type declaration:
<!DOCTYPE html>.
The HTML document itself begins with
<html> and
ends with </html>.
The visible part of the HTML document is between
<body> and </body>.